<avue-crud
ref="indexDistributionTable"
:data="pageData"
:option="option"
:page.sync="page"
@selection-change="selectionChange"
@size-change="sizeChange"
@current-change="currentChange"
@search-change="searchChange"
@search-reset="searchReset"
>
<template slot="search">
<el-form-item label="指标名称">
<el-input v-model="searchForm.indexName" placeholder="请输入指标名称" size="small" />
</el-form-item>
</template>
</avue-crud
表格的其他属性此前已经有对应的文章了(avue.js表格分页),不在重复说明,搜索在avue-crud标签中,添加了一个template的标签,solt属性为search,将搜索条件添加在这个标签中就可以了,这里我添加了一个输入框作为搜索条件
@search-change用来表示搜索条件改变时触发的方法
@search-reset用来表示搜索条件重置(清空)时调用的方法
在data中添加属性
searchForm: {
indexName: ''
}
在method中添加@search-change和@search-reset绑定的方法
searchChange() {
this.page.currentPage = 1
this.getPageData()
},
searchReset() {
this.page.currentPage = 1
this.searchForm.indexName = ''
this.getPageData()
},
搜索条件改变的时候,将当前页码重置为1,并且调用分页方法
搜索条件重置的时候,将当前页码重置为1,搜索条件清空,调用分页方法
分页方法中查询的时候代入了查询条件indexName和分页参数
getPageData() {
const params = {
currentPage: this.page.currentPage,
pageSize: this.page.pageSize,
indexName: this.searchForm.indexName
}
getSelectedIndexPageData(params).then(response => {
if (response.status !== 200) {
this.$message({
message: response.errorMessage,
type: 'error'
})
} else {
const data = response.data
this.pageData = data.data
this.page.total = parseInt(data.total)
}
})
},
添加搜索条件后,界面如图所示

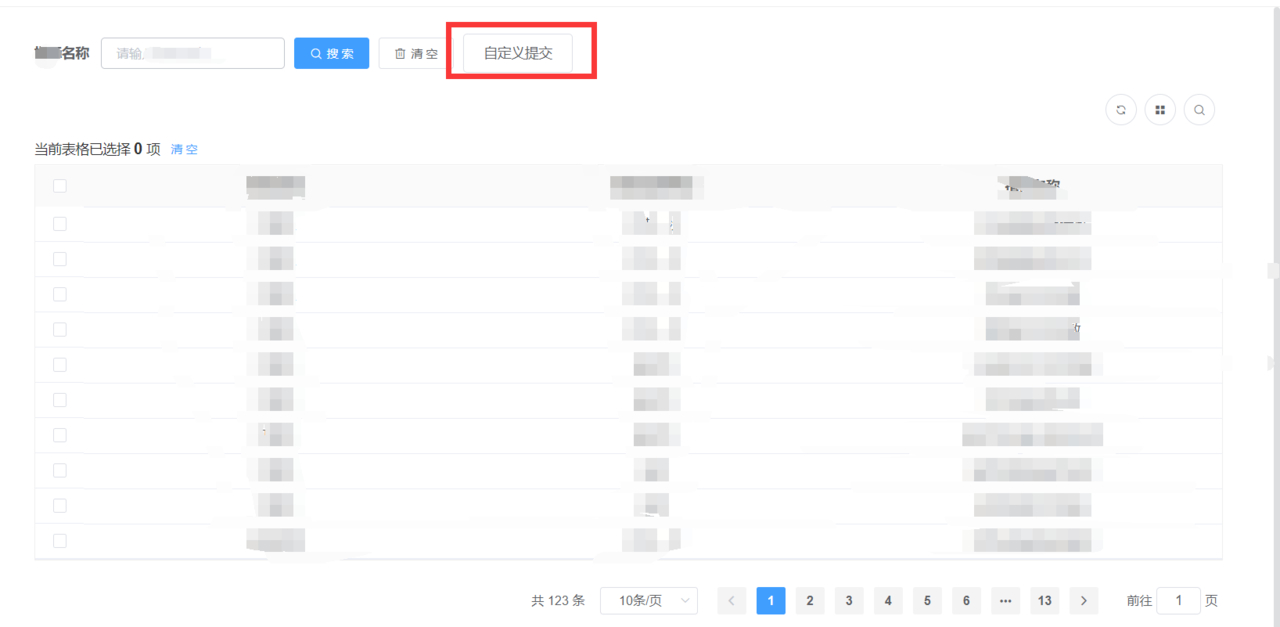
搜索按钮绑定的就是@search-change事件,清空按钮绑定的就是@search-reset事件
avue-crud标签中添加标签slot为searchMenu,内部添加按钮,并设置点击事件就可以实现自定义搜索条件了
<avue-crud
ref="indexDistributionTable"
:data="pageData"
:option="option"
:page.sync="page"
@selection-change="selectionChange"
@size-change="sizeChange"
@current-change="currentChange"
@search-change="searchChange"
@search-reset="searchReset"
>
<template slot="search">
<el-form-item label="指标名称">
<el-input v-model="searchForm.indexName" placeholder="请输入指标名称" size="small" />
</el-form-item>
</template>
<template slot="searchMenu">
<el-button :size="size" @click="alert('自定义提交')">自定义提交</el-button>
</template>
</avue-crud>