
ECMAScript是浏览器脚本语言的规范,Java script是规范的具体实现。
参考:1.1 ES6 教程 | 菜鸟教程 (runoob.com)
let 是在代码块内有效,var 是在全局范围内有效,下述代码打印时,会提示 a is not defined
<script>
{
let a = 1;
var b = 2;
}
console.log(a)
console.log(b)
</script>
let声明的变量不能重复定义,var可以,下属代码运行提示 Identifier 'a' has already been declared
<script>
{
let a = 1;
let a = 1;
var b = 2;
var b = 3;
}
console.log(a)
console.log(b)
</script>
var 存在变量提升,let不存在变量提升,下述代码,b打印结果为undefined,a打印提示 caught ReferenceError: Cannot access 'a' before initialization
<script>
console.log(b)
var b = 2;
console.log(a)
let a = 1;
</script>
const声明的变量不能修改,const声明的变量必须初始化,下属代码修改const值,控制台报错提示 peError: Assignment to constant variable.
解构赋值是对赋值运算符的扩展。
他是一种针对数组或者对象进行模式匹配,然后对其中的变量进行赋值。
<script>
let arr = [1,2,3]
let [a,b,c] = arr;
console.log(a,b,c)
</script>
下述代码中,a和b默认都为0,如果不给函数传递参数,拿就会按默认值运算
function addNum(a=0,b=0){
console.log(a+b)
}
function paramsFunc(...params){
console.log(params)
}
paramsFunc(1,2)
paramsFunc(1,2,3)
下属代码输出结果

箭头函数是一种简洁得函数写法
var f = v => v;
//等价于
var f = function(a){
return a;
}
var f = (a,b) => a+b;
方法有多行得话,将箭头后的部分用大括号括起来,然后再里面写方法体
var f = (a,b) =>{
let c = a+b;
return c;
};
方法不加大括号就默认返回箭头后得表达式运算值,如果方法不需要返回值则需要在大括号中声明
var f = (a,b) =>{
let c = a+b;
console.log(c)
};
需要返回对象时,可以用大括号将方法体包起来,然后再里面定义定向返回,如果不适用方法体,可以用()封装对象
var f = (a,b) => ({'a':a,'b':b})
console.log(f(1,2))
返回结果

// 此时的this指向定义Pershon中sayHello函数的对象,此时控制台输出undefined
var Person = {
'age':18,
'sayHello':()=>{
console.log(this.age)
}
}
若对象中定义方法,需要访问this使用以下方法
var Person = {
'age':18,
'sayHello':function (){
setTimeout(()=>{
console.log(this.age)
})
}
}
或者
var Person = {
'age':18,
'sayHello':function (){
console.log(this.age)
}
}
通过Object对象的常用方法,可以帮我们快速取得对象中的属性值,并对其进行操作
var Person = {
'age':18,
'sayHello':'hello long'
}
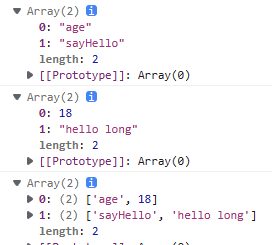
// 获取对象的key
console.log(Object.keys(Person))
// 获取对象的value
console.log(Object.values(Person))
// 获取对象的key和value,并将其封装成Entry返回
console.log(Object.entries(Person))
输出结果为

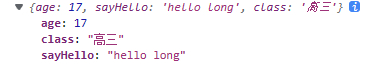
使用Object.assign方法实现属性的快速复制,如下,将Person1中的属性复制到Person,age相同,则Person1中的17会覆盖Person中的age,class再Person中没有,则会讲Person1中的class属性和值都复制给Person
var Person = {
'age':18,
'sayHello':'hello long'
}
var Person1 = {
'age': 17,
'class': '高三'
}
console.log(Object.assign(Person,Person1))
代码输出结果如下

原来创建一个对象
var age = 17,name = 'long';
var person = {'age':age,'name':name};
console.log(person)
若对象中的属性名和定义的变量属性名相同就可以按照下述代码简写
var age = 17,name = 'long';
var person = {age,name};
console.log(person)
原来定义函数名,需要通过function关键字或者箭头函数调用
var person = {
'age':17,
'name':name,
'sayHello':function(){
console.log(this.age)
}
};
person.sayHello()
但我们可以使用下述方法简写
var person = {
'age':17,
'name':name,
sayHello(){
console.log(this.age)
}
};
person.sayHello()
拓展运算符(...)用于取出参数对象所有可遍历属性然后拷贝到当前对象。拷贝时,目标对象的属性会丢失。
var Person = {
'age':18,
'sayHello':'hello long',
'props':undefined
}
let person1 = {'a':99}
person1 = {...Person}
console.log(person1)
代码输出结果如下

合并对象时,若两个对象有相同的属性,则在方法中放在后面的对象属性会覆盖放前面的对象属性
如代码中,Person和person1中有相同属性,但是我在合并对象时,Person放在后面,因此person2的结果中,Person的属性值会覆盖person1的属性值
var Person = {
'age':18,
'sayHello':'hello long',
'props':undefined
}
let person1 = {
'age':19,
'sayHello':'hello long1',
'props':undefined,
'didi':'huan'
}
let person2 = {...person1,...Person}
console.log(person2)
代码运行结果如下

map() 方法返回一个新数组,数组中的元素为原始数组元素调用函数处理后的值。
map() 方法按照原始数组元素顺序依次处理元素
注意:
下述代码将数组中元素都*2
let arry = [1,2,3]
arry = arry.map(item => item*2)
console.log(arry)
运行结果

reduce函数接收一个回调函数作为累加器,将数组从左至右开始计算
该函数参数如下
array.reduce(function(total, currentValue, currentIndex, arr), initialValue)

实例代码
let arry = [1,2,3]
let ret = arry.reduce((total,currentValue)=>{
return total + currentValue;
},0)
console.log(ret)
输出结果如下

promise用于处理异步编程
例如代码中,建立两个Promise方法嵌套,在外层的方法中,判断如果1=1则执行resolve方法,否则执行reject
此时1==1,进入到最外层Promise的then方法中,执行了嵌套的Promise方法,内部的Promise方法中,判断如果年龄为1则执行resolve进入到内部Promise定义的then,否则进入到内部Promise定义的catch
new Promise((resolve,reject)=>{
if(1 ===1) resolve({age:1,name:'long'});
else reject('外层Promise条件判断错误')
}).then((data)=>{
new Promise((resolve,reject)=>{
if(data.age === 1){
resolve(data)
}else{
reject('年龄不符合要求')
}
}).then(data=>{
console.log(data)
}).catch(err=>{
console.log(err)
})
}).catch((err)=>{
console.log(err)
})
输出结果如下

此时,我们将1===1条件改为2===1
new Promise((resolve,reject)=>{
if(2===1) resolve({age:1,name:'long'});
else reject('外层Promise条件判断错误')
}).then((data)=>{
new Promise((resolve,reject)=>{
if(data.age === 1){
resolve(data)
}else{
reject('年龄不符合要求')
}
}).then(data=>{
console.log(data)
}).catch(err=>{
console.log(err)
})
}).catch((err)=>{
console.log(err)
})
结果为

此时我们将条件任然改为1===1,然后将age属性改为2测试内部Promise的catch方法是否正常
new Promise((resolve,reject)=>{
if(1===1) resolve({age:1,name:'long'});
else reject('外层Promise条件判断错误')
}).then((data)=>{
new Promise((resolve,reject)=>{
if(data.age === 2){
resolve(data)
}else{
reject('年龄不符合要求')
}
}).then(data=>{
console.log(data)
}).catch(err=>{
console.log(err)
})
}).catch((err)=>{
console.log(err)
})
结果为

async 函数返回一个 Promise 对象,可以使用 then 方法添加回调函数。
async function helloAsync(){
return "helloAsync";
}
console.log(helloAsync())
helloAsync().then(v=>{
console.log(v);
})
代码输出结果
await 操作符用于等待一个 Promise 对象, 它只能在异步函数 async function 内部使用
async function helloAsync(){
await init();
console.log('helloAsync')
}
function init (){
return new Promise((resolve,reject)=>{
setTimeout(function(){
console.log("init");
resolve();
}, 1000);
});
}
helloAsync();
代码运行结果

导出各种类型的变量,如字符串,数值,函数,类
代码如下
var util = {
sum(a,b){
return a+b;
}
}
var name=1,age=2
export {util,name,age}
导入各种类型的变量,如字符串,数值,函数,类
import {util,age,name} from "./util";
示例代码如下
在util.js中定义export
var util = {
sum(a,b){
return a+b;
}
}
var name=1,age=2
export {util,name,age}
export default {util,name,age}
index.js中引用,并使用export导出
import {util,age,name} from "./util.js";
import utilImp from "./util.js";
function printExport(){
util.sum(1,2)
console.log(age,name)
}
function printExportDefault(){
utilImp.util.sum(1,2)
console.log(utilImp.name,utilImp.age)
}
export default {
printExport,printExportDefault
}
在html页面中引用
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<script type="module">
import obj from './index.js'
obj.printExport()
obj.printExportDefault()
</script>
</body>
</html>
输出结果为
